Javascript Scroll To Left Of Div . the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. Scrolls the window or an. if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: Similar to scrollto(), but it can also scroll by relative distances.
from www.delftstack.com
to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. Similar to scrollto(), but it can also scroll by relative distances. Scrolls the window or an. the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the.
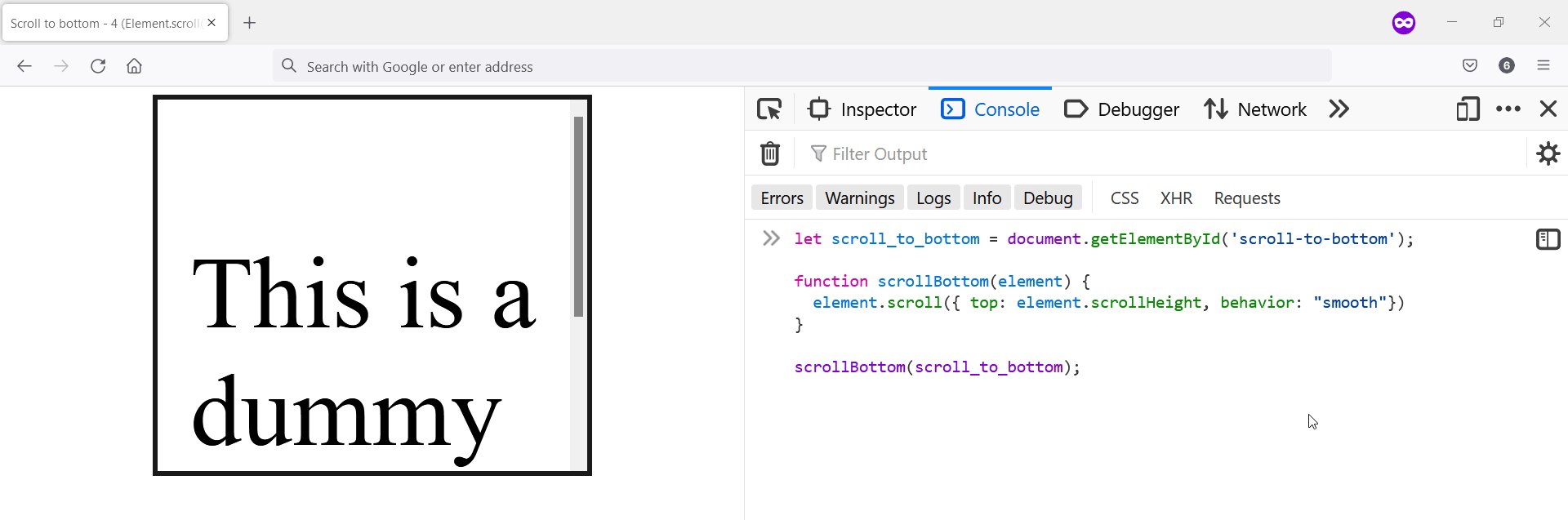
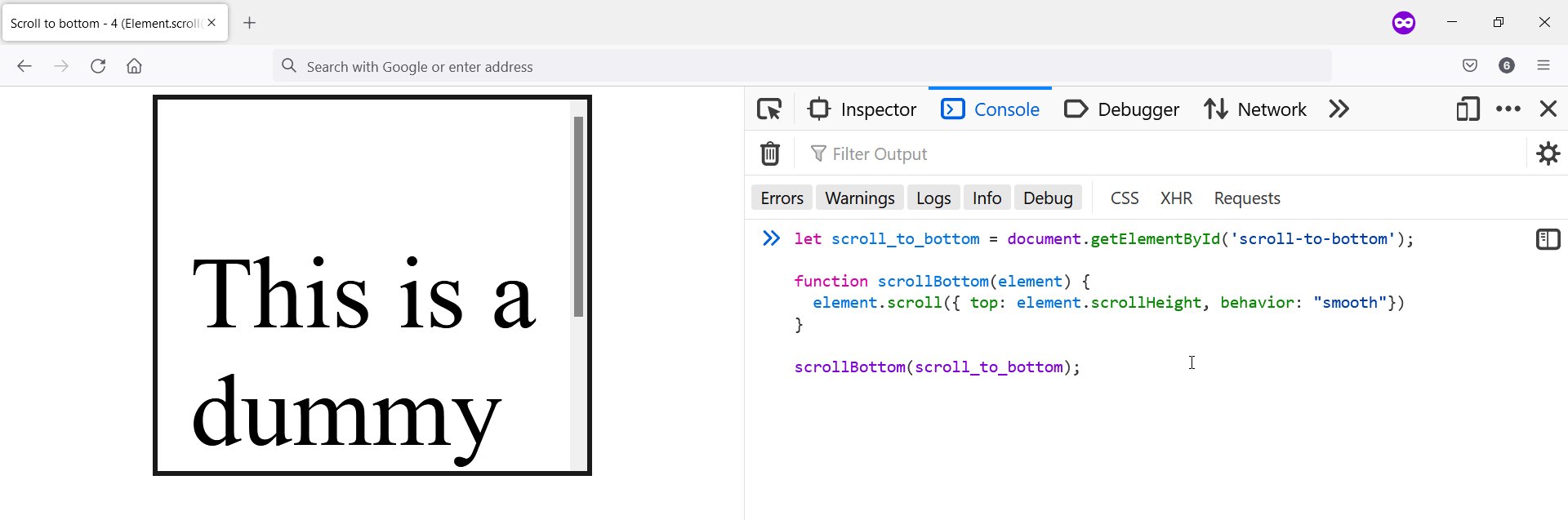
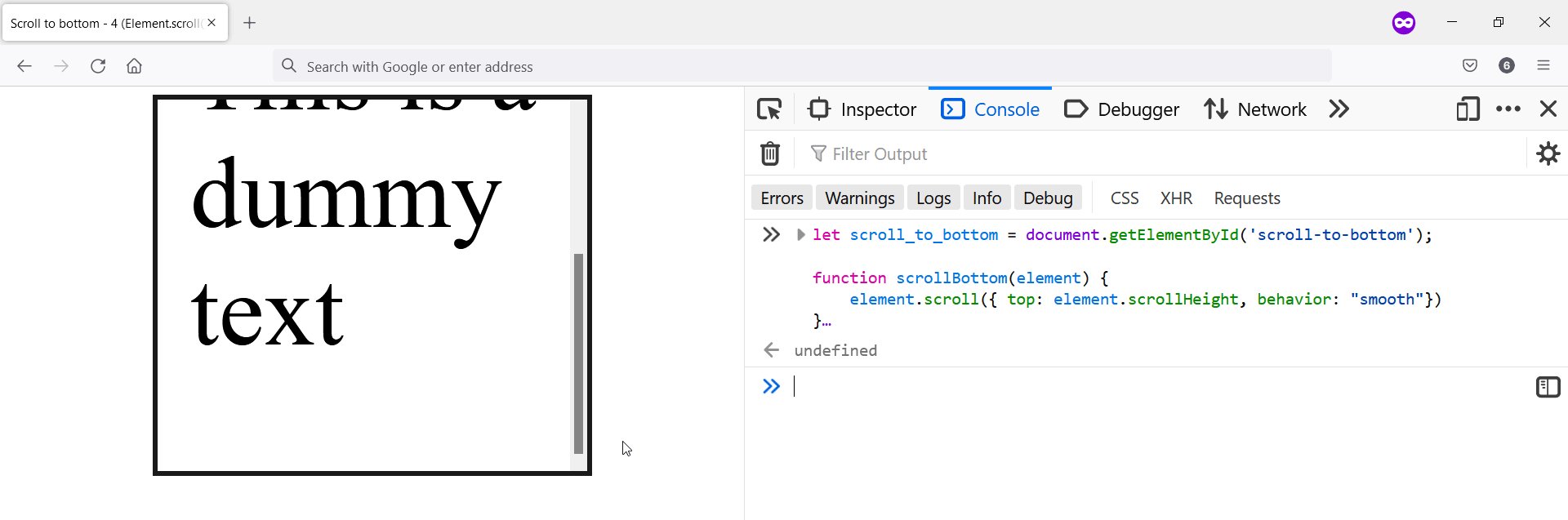
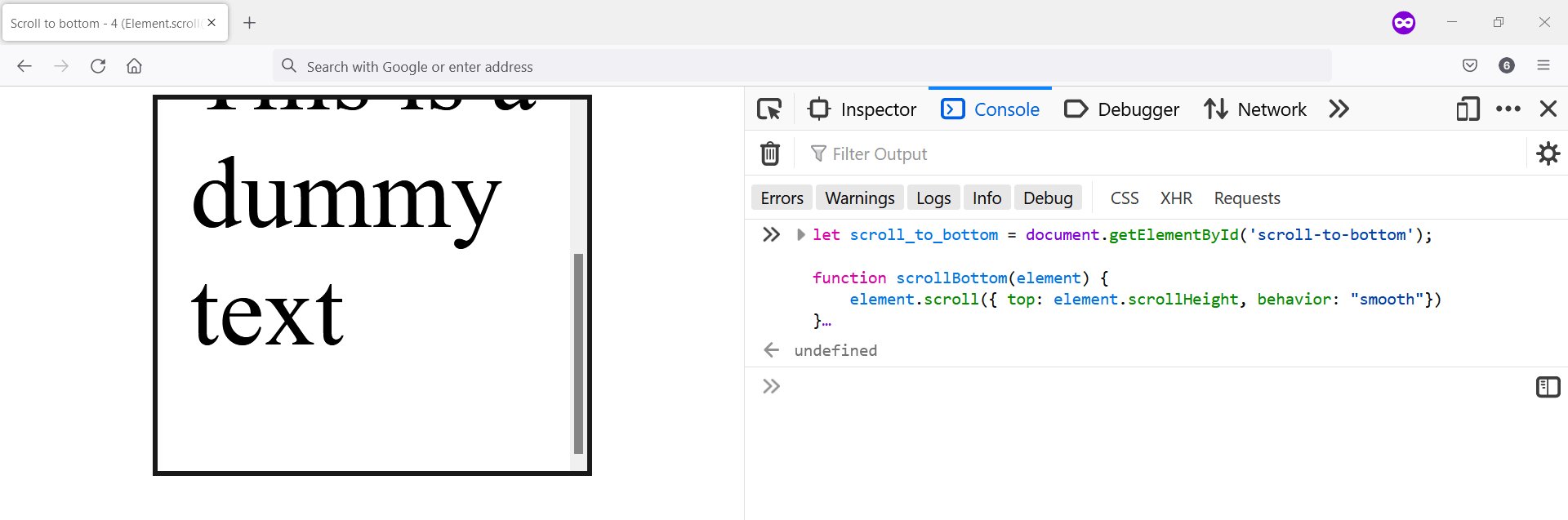
Scroll to Bottom of a Div in JavaScript Delft Stack
Javascript Scroll To Left Of Div element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. Similar to scrollto(), but it can also scroll by relative distances. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. Scrolls the window or an. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the.
From www.codewithrandom.com
Print the Content of a div Element using HTML & JavaScript Javascript Scroll To Left Of Div You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: Similar to scrollto(), but it can also scroll by relative distances.. Javascript Scroll To Left Of Div.
From www.web-dev-qa-db-ja.com
javascript — 外側のdivのサイズが変更されたときにスクロール可能なdivが下部に固定される Javascript Scroll To Left Of Div the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. to programmatically scroll to a target child element inside the parent div with pure. Javascript Scroll To Left Of Div.
From stackoverflow.com
html Changing scroll bar to the left of a div Stack Overflow Javascript Scroll To Left Of Div Similar to scrollto(), but it can also scroll by relative distances. element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge.. Javascript Scroll To Left Of Div.
From www.skillsugar.com
JavaScript Scroll to Bottom of div SkillSugar Javascript Scroll To Left Of Div element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: Similar to scrollto(), but it can also scroll by relative distances. You need to. Javascript Scroll To Left Of Div.
From www.educba.com
jQuery scroll to div How scroll to div performs in jQuery? Javascript Scroll To Left Of Div the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. You need to get the top offset of the element you'd like to scroll into view, relative to its parent. Javascript Scroll To Left Of Div.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Javascript Scroll To Left Of Div the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: You need to get the top offset of the element you'd like to scroll into view, relative to. Javascript Scroll To Left Of Div.
From www.youtube.com
jQuery Javascript scroll to div id YouTube Javascript Scroll To Left Of Div the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. Scrolls the window or an. if you have a fixed nav bar, just subtract its height from top value, so if your. Javascript Scroll To Left Of Div.
From shopnflgamepass.blogspot.com
35 Javascript Onclick Scroll To Div Javascript Answer Javascript Scroll To Left Of Div Scrolls the window or an. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. Similar to scrollto(), but it can also scroll by relative distances. element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these. Javascript Scroll To Left Of Div.
From www.delftstack.com
Scroll to Bottom of a Div in JavaScript Delft Stack Javascript Scroll To Left Of Div the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: Scrolls the window or an. if you have a fixed nav bar, just subtract its height from. Javascript Scroll To Left Of Div.
From shopnflgamepass.blogspot.com
35 Javascript Scroll To Bottom Of Div Javascript Answer Javascript Scroll To Left Of Div Scrolls the window or an. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: the element.scrollleft property gets or sets the number of pixels by which an element's content. Javascript Scroll To Left Of Div.
From www.youtube.com
CSS Unable to set div.style.left and div.style.top css properties via Javascript Scroll To Left Of Div Scrolls the window or an. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: the element.scrolleft gets or sets. Javascript Scroll To Left Of Div.
From stackoverflow.com
javascript Changing Div content of fixed div using jquery scrollify Javascript Scroll To Left Of Div You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps:. Javascript Scroll To Left Of Div.
From fontawesomeicons.com
React Get Scroll Position Detect,Track Scroll Position of Div Javascript Scroll To Left Of Div Similar to scrollto(), but it can also scroll by relative distances. Scrolls the window or an. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. the scrollleft. Javascript Scroll To Left Of Div.
From www.youtube.com
Smooth Scroll to DIV on Different Page using JavaScript & CSS Smooth Javascript Scroll To Left Of Div to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: Similar to scrollto(), but it can also scroll by relative distances. the element.scrollleft property gets or sets the number of pixels by which an element's content is scrolled from its. You need to get the top offset. Javascript Scroll To Left Of Div.
From www.youtube.com
Change Div Width on Scroll with CSS & JavaScript YouTube Javascript Scroll To Left Of Div the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. Similar to. Javascript Scroll To Left Of Div.
From maibushyx.blogspot.com
36 Javascript Div Scroll To Bottom Javascript Overflow Javascript Scroll To Left Of Div Scrolls the window or an. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: the scrollleft property sets or returns the number of pixels an element's content is scrolled horizontally. Similar to scrollto(), but it can also scroll by relative distances. the element.scrolleft gets or. Javascript Scroll To Left Of Div.
From gregoryboxij.blogspot.com
38 Javascript Scroll To Div Modern Javascript Blog Javascript Scroll To Left Of Div if you have a fixed nav bar, just subtract its height from top value, so if your fixed bar height is 70px, line 2 will look like: Scrolls the window or an. the element.scrolleft gets or sets the number of pixels that an element’s content is scrolled from its left edge. Similar to scrollto(), but it can also. Javascript Scroll To Left Of Div.
From exoqqebob.blob.core.windows.net
Javascript Scroll Div at Edith Ritter blog Javascript Scroll To Left Of Div You need to get the top offset of the element you'd like to scroll into view, relative to its parent (the. to programmatically scroll to a target child element inside the parent div with pure javascript, you can follow these general steps: element.scrollleft プロパティは、要素の内容が左端からスクロールするピクセル数を取得または設定します。 要素の direction が rtl. Similar to scrollto(), but it can also scroll by relative. Javascript Scroll To Left Of Div.